Membuat template sendiri butuh proses dan waktu yang tidak sedikit. Apalagi jika pengerjaan itu tidak fokus pada satu pembahasan. Sebagaimana halnya manusia yang biasa berhadapan dengan masalah yang kompleks. Begitu juga dengan metode belajar yang ingin diterapkan secara mandiri alias otodidak. Meskipun masih ada semangat belajar yang belum meredup. Bisa jadi tema yang ingin dipelajari terkadang berubah atau sedikit berbeda.
Seperti halnya dengan template blogspot yang dibuat dari nol. Blog ini sudah lama membahas teori dasar hingga membuat postingan pertama. Namun baru kali ini ingin kembali melanjutkan pembahasan. Tentunya setelah berhasil membuat postingan pertama dan selanjutnya. Hal yang ingin dilihat dari sebuah tampilan blog adalah kerapihan.
Untuk itu, agar semua postingan yang muncul di blog terlihat rapi. Perlu dilakukan pemotongan paragraf secara otomatis. Caranya dengan menggunakan script yang mengatur "auto read more". Dan pengaturan ini disertai dengan gambar thumbnail dan ringkasan agar terlihat lebih cantik.
Oh ya, tulisan ini masih dalam rangkaian tutorial "cara membuat template sendiri" yang mungkin masih panjang. Biar kita saingan sama episode sinetron di tipi-tipi konpensionil.
Cara Menambahkan Script Auto Read More di Blogspot
Fungsi "read more" pada Blogger bisa dilakukan secara manual maupun otomatis. Fungsi pertama yaitu secara manual dilakukan setiap kali kita membuat artikel. Sedangkan dalam bahasan ini dilakukan secara otomatis menggunakan cara kedua melalui script. Selengkapnya, berikut ini cara menambahkan script auto read more di Blogspot.
1. Masuk ke Dashboard Blogger > Edit Theme dan tempatkan kode berikut ini dibawah </head>.
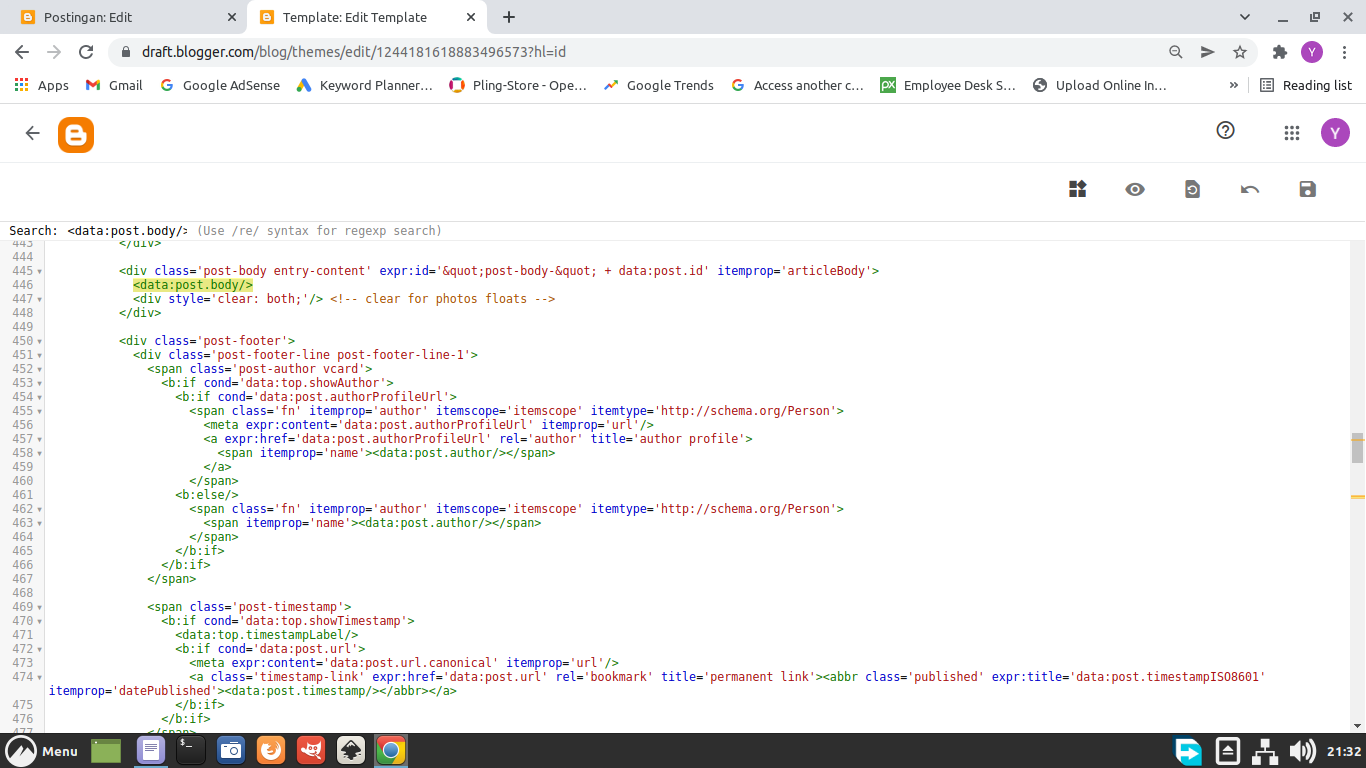
2. Cari kode: <data:post.body/> yang kedua. Catatan: Template yang digunakan ini dibuat dari nol. Pada template ini terdapat kata-kata <data:post.body/> di dua tempat yang berbeda. Adapun tulisan <data:post.body/> di tempat pertama sebagaimana contoh gambar di bawah ini. Silahkan abaikan saja dan jangan dihapus.
3. Tulisan <data:post.body/> yang kedua ada di bagian bawah setelah tulisan: <!-- Then use the post body as the schema.org description, for good G+/FB snippeting. -->. Jika sudah menemukan tulisan ini silahkan hapus saja dan ganti dengan script berikut ini:
4. Setelah paste akan terlihat kurang lebih seperti ini.
5. Klik Simpan.
Kesimpulan
Membuat theme sendiri dari nol tidak langsung ujug-ujug tampak profesional. Meskipun demikian, ada perasaan senang ketika script yang diterapkan dapat berjalan. Iya, meskipun kita tidak mengetik baris demi baris script tersebut. Setidaknya, kita bisa belajar cara membuat template blog sendiri dengan script yang kita pilih. Dan alhamdulillah, script di atas sudah saya terapkan dan bisa berjalan sebagaimana mestinya. Lalu bagaimana dengan praktek percobaan Anda?
Semoga berhasil.


Tidak ada komentar:
Posting Komentar