Navigasi halaman blog hampir ada pada setiap theme. Termasuk juga template blogspot yang digunakan blog ini. Sebagaimana terlihat di atas bottom bar, yang terdiri atas: Artikel Populer, Tema Artikel dan Tentang Blog. Pada bagian atasnya terlihat ada nomor 1, 2, 3...... 38, Next >>, Last. Dan ketika kita klik nomor-nomor itu akan ada reaksi. Yaitu berupa tampilan halaman lain dari blog yang sama yang disajikan di depan layar tepat di beranda blog yang sedang anda baca.
Widget itulah yang disebut dengan "navigasi halaman bernomor".
Bagi seseorang yang sedang membuat template blogspot sendiri dari nol. Tentu ingin kan mempunyai theme yang memiliki kemampuan seperti itu? Nah, belajar komputer otodidak tidak harus mengetik sendiri baris demi baris. Jika ini jalur yang ditempuh pasti akan lama karena harus menguasai banyak hal. Bahkan tidak hanya bahasa script HTML, CSS dan Javascript. Melainkan juga kemampuan tracing jika ada error yang terjadi. Dan kemampuan mengetik 10 jari agar pekerjaan ini tidak terasa melelahkan.
Adapun cara membuat template sendiri secara mudah tinggal copas saja. Iya, ada banyak script yang bertebaran di dunia maya. Termasuk yang sedang kita bicarakan ini; script page navigation. Jadi, kita ambil acak untuk dirangkai seperti sebuah puzzle agar lebih menarik. Tentu saja nanti hasil template tiap orang akan berbeda-beda meskipun ada kemiripan.
Cara Menambahkan Script Page Navigation di Blogger
Berikut ini salah satu contoh script yang bisa diambil untuk menghiasi template. Script ini biasa disebut dengan numbered page navigation. Saya sertakan 4 model script navigasi halaman bernomor yang diambil dari beberapa sumber. Mudah-mudahan salah satunya ada yang cocok di hati.
1. Copy kode di bawah ini dan paste pada program text editor kesukaan Anda.
2. Cari baris kalimat seperti terlihat contoh di bawah ini:
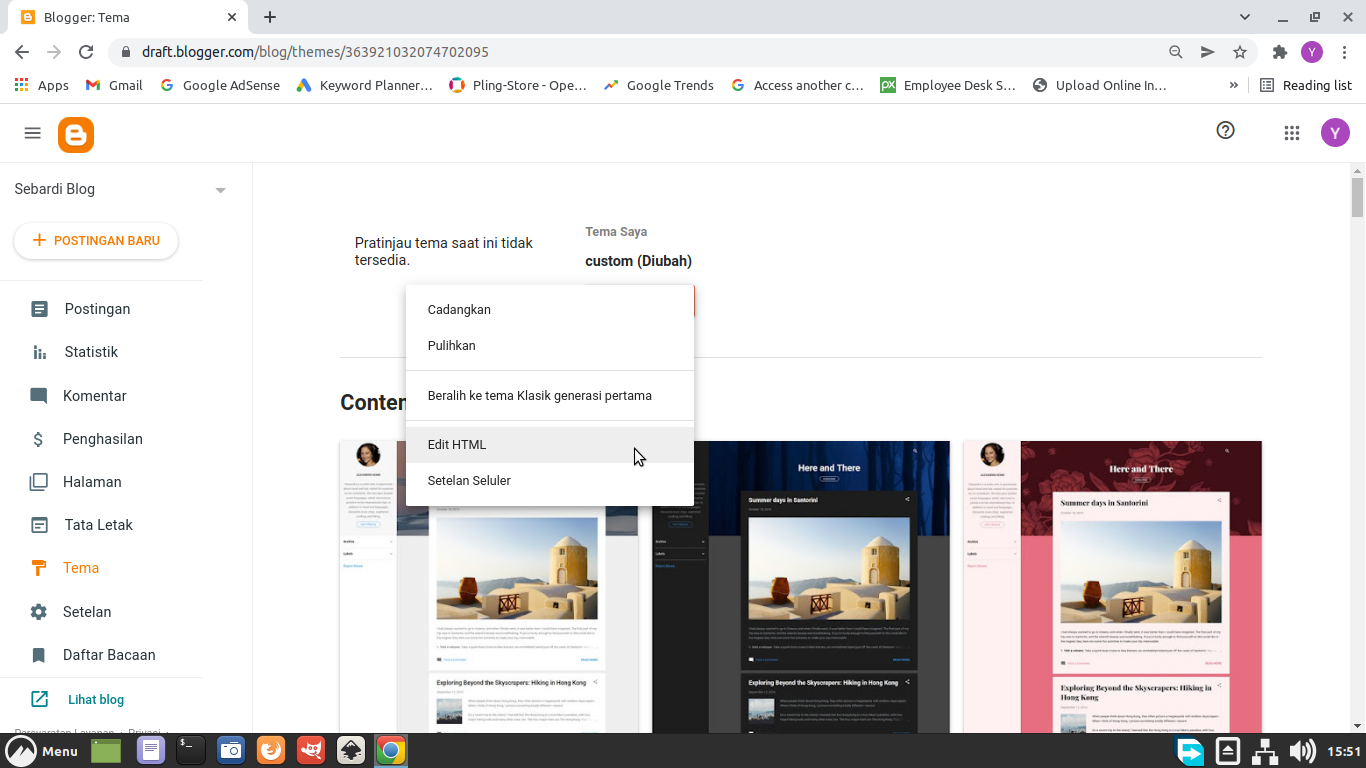
4. Kemudian copy lagi kode tersebut dan login ke dashboard Blogger > Tema > Sesuaikan > Edit HTML.
5. Paste script tersebut di tempat sebelum </body>.
6. Kemudian pilih salah satu script model navigasi halaman di bawah ini:
Model ke-1
Model ke-2
Model ke-3
Model ke-4
6. Setelah memilih salah satu model script di atas. Silahkan tempatkan di atas tag ]]></b:skin>.
7. Klik Simpan.
Kesimpulan
Template buatan sendiri semakin hari semakin banyak perubahan. Dengan ini kita semakin semangat belajar cara membuat template blog sendiri. Dan alhamdulillah, semua script di atas sudah saya terapkan dan semuanya berhasil.
Selamat mencoba.

Tidak ada komentar:
Posting Komentar