Kembali membahas cara menggunakan bootstrap yang disandingkan dengan blogspot. Kali ini kita masih belajar bootstrap 5 dan masuk pada tahapan membuat menu. Dan jangan ditanya apakah menu navigasi ini responsif atau tidak. Karena Bootstrap adalah framework CSS yang sangat fleksibel guna membangun sebuah website responsif.
Agar lebih jelas, silahkan klik situs demo menu bootstrap di bawah ini sebelum membahas cara membuat template website dengan bootstrap lebih jauh.
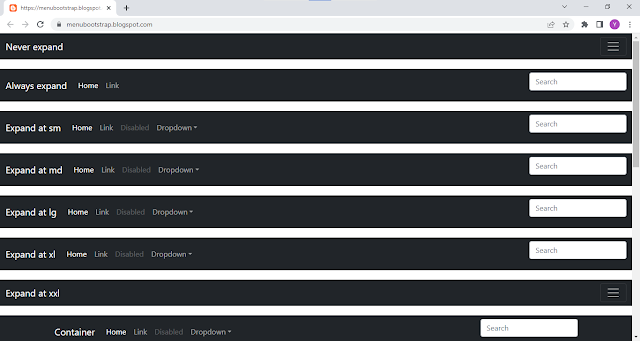
Adapun kode yang digunakan seluruhnya diambil dari getbootstrap. Hanya saja kode tersebut masih bersifat umum. Sehingga perlu sedikit adaptasi ketika kita memasukan kode ke dalam blogspot. Dan berikut ini tangkapan layar koleksi menu bootstrap yang diakses dari perangkat mobile.
Cara Membuat Menu Navigasi Bootstrap untuk Blogspot
Masih menyambung pembahasan sebelumnya dengan tema belajar bootstrap dari nol. Praktek kita hari ini akan membuat menu navigasi yang biasa disebut dengan navbar (navigation bar).
Langsung saja kita login ke dalam dashboard Blogger > Tema > Icon tanda panah yang ada disebelah tulisan "Sesuaikan" kemudian pilih "Edit HTML".
Silahkan hapus kode template bawaan blogspot dan ganti dengan script di bawah ini (Mohon abaikan jika Anda mengikuti tutorial sebelumnya). Dan baris kode berikut ini merupakan script awal theme bootstrap yang paling dasar.
Ini Daftar Koleksi Menu Bootstrap 5 untuk Blogspot
Setelah template blogspot sudah siap dengan bootstrapnya sebagaimana terlihat pada script di atas. Langkah selanjutnya adalah menempatkan salah satu script menu navbar di bawah ini. Jangan lupa, script menu harus diletakan pada bagian body; yakni setelah tag <body> dan sebelum tag </body>.
Agar lebih rapih, saya tempatkan kode menu navbar di bawah ini tepat sebelum baris kode:
<script crossorigin='anonymous' integrity='sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p' src='https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js'/>
Dan sebelum baris kode:
<b:section class='main' id='main' showaddelement='yes'><b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog' version='1'/></b:section>.
Selengkapnya, berikut ini daftar koleksi menu navbar bootstrap 5 yang bisa Anda pilih:
1. Menu Navbar Theme Bootstrap model ke-1:
2. Menu Navbar Theme Bootstrap model ke-2:
3. Menu Navbar Theme Bootstrap model ke-3:
4. Menu Navbar Theme Bootstrap model ke-4:
5. Menu Navbar Theme Bootstrap model ke-5:
6. Menu Navbar Theme Bootstrap model ke-6:
7. Menu Navbar Theme Bootstrap model ke-7:
8. Menu Navbar Theme Bootstrap model ke-8:
9. Menu Navbar Theme Bootstrap model ke-9:
Penutup
Menu navigasi di atas semuanya masih terlihat sederhana. Karena sesuatu yang kompleks semuanya dimulai dari hal yang ringan. Diharapkan dengan contoh tersebut kita tidak ribet melihat kode di sana. Adapun bagi yang mempunyai kemampuan lebih silahkan kembangkan lagi script tersebut. Misalnya seperti menu navigasi disertai efek ini. Saya mendapatkan script tersebut dari orang lain di luar sana untuk dipasang di sini. Sekian tutorial cara menggunakan bootstrap kali ini tentang cara membuat menu navigasi responsif.
Selamat mencoba.


Tidak ada komentar:
Posting Komentar