Kemarin lihat tutorial desain web dari mentor ada yang menarik. Perhatian itu langsung tertuju dengan cara penulisan kode. Karena beberapa kali melihat mentor hanya mengetikan beberapa karakter. Setelah itu muncul banyak pilihan secara otomatis.
Dan dari menu pilihan inilah kita bisa scroll ke bawah. Setelah itu kita bisa klik salah satu yang terpilih. Hasilnya ternyata memunculkan baris kode yang tertulis di layar. Dan ajaibnya, baris kode yang tersusun rapi itu sudah memiliki fungsi.
Pertanyaan yang muncul kemudian adalah:"Apakah ini menggunakan sebuah extension di vscode?" Karena saya sendiri tidak bisa mengikuti hal yang sama pada Visual Studio Code. Sebagaimana dimaklumi bersama, extension saya yang baru terpasang hanya Live Server saja.
Usut punya usut mungkin itu yang namanya "Code Snippet". Dalam bahasa kita, snippet sendiri diterjemahkan sebagai cuplikan (potongan). Adapun code sendiri sudah maklum ya jika diartikan dengan kode. Silahkan koreksi jika saya salah sebut dan atau salah menterjemah.
Jika benar dugaan saya, sepertinya harus install extension baru di Visual Studio Code. Dan setelah browse kesana kemari akhirnya pilihan itu jatuh kepada "Bootstrap 5 Snippet Extension". Karena Bootstrap pada saat artikel ini ditulis memang yang terbarunya adalah versi 5.
Cara Install Bootstrap 5 Snippet Extension
Belajar desain web tidak harus mengetik baris kode satu persatu. Apalagi bagi mereka yang tidak menguasai teknik mengetik 10 jari. Karena akan terasa melelahkan atau bahkan membosankan.
Termasuk didalamnya bagi yang belajar desain web menggunakan text editor. Dalam hal ini Visual Studio Code sebagai contoh softwarenya.
Betulkah apa yang saya katakan? Jawaban yang tepat tentu dengan membuktikannya. Dan kali ini saya sudah memasang extension yang satu ini. Anda tertarik install "Bootstrap 5 Snippet Extension"?
Cara Install dari Software Visual Studio Code
Memasang "Bootstrap 5 Snippet Extension" lebih mudah melalui software VSCode secara langsung. Hanya saja ketika kita mengetikan kata kunci tersebut di kolom pencarian. Hasil yang terlihat pada layar sangatlah banyak. Seperti pada contoh install Bootstrap 5 Snippet Extension berikut ini.
1. Buka Visual Studio Code.
2. Tekan tombol Shift + Ctrl + X atau klik icon "Extensions".
3. Ketik "bootstrap 5" di kolom pencarian. Lihatlah! Extension yang tersedia sangat banyak.
4. Silahkan pilih yang dianggap lebih baik. Pada contoh ini pilih "Bootstrap 5 Snippet Extension" dengan logo sebagaimana tampak pada screenshot di bawah. Setelah itu klik "Install" untuk memulai pemasangan extension pada vscode.
5. Selesai dan "Bootstrap 5 Snippet Extension" siap digunakan.
Cara Install dari Tautan Marketplace Visual Studio
Bagi teman-teman yang suka menjelajah dumay dengan browser. Ada saatnya melihat sesuatu yang tidak didapatkan melalui software. Misalnya suatu saat membaca review yang sangat baik. Atau tanggapan lain yang juga bernilai positif. Dalam posisi ini langsung saja lakukan instalasi melalui browser. Meskipun kenyataannya, install melalui browser ini ujung-ujungnya memanggil software Visual Studio Code juga.
1. Kunjungi link Bootstrap 5 Snippet Extension.di marketplace.
2. Klik "Install".
3. Klik "Continue".
4. Klik "Open".
5. Program VSCode terbuka dengan menampilkan extension tersebut silahkan klik "Install".
6. Proses instalasi "Bootstrap 5 Snippet Extension" selesai.
Kesimpulan
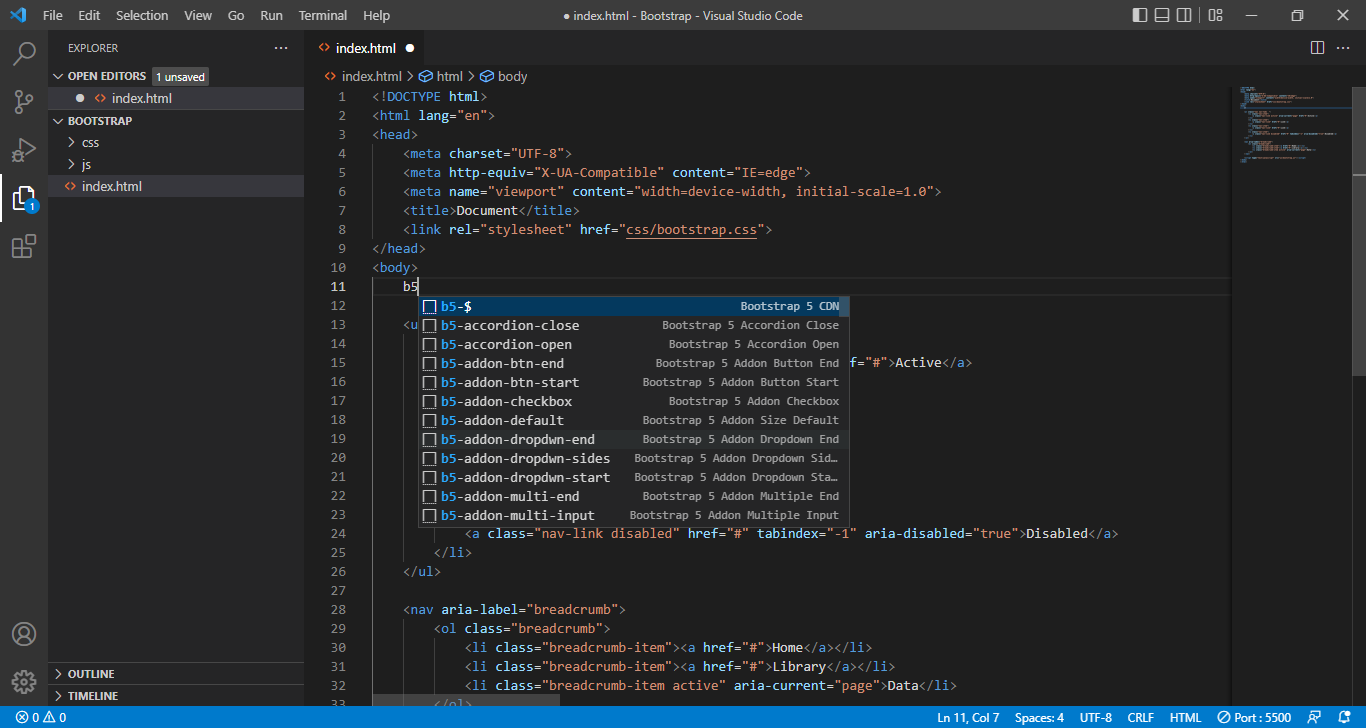
Bootstrap 5 Snippet Extension memudahkan penulisan script dengan cepat. Cara kerjanya cukup dengan mengetikan karakter "b5" kemudian pilih menu yang ada. Cara ini tentu sangat mudah meskipun bagi pemula yang belajar desain web. Jadi, kita tidak mengetik sendiri hanya untuk membuat menu navigasi, breadcrumb, tombol, checkbox, accordion dan lain-lain. Karena dengan extension ini membuat hidup seseorang yang belajar desain web otodidak semakin lebih mudah.
Selamat mencoba.








Tidak ada komentar:
Posting Komentar