Ini yang saya maksud kemarin tentang widget blog posts namun dengan kode lengkap. Tulisan ini keterangan lebih lanjut tentang titik terang dalam mempelajari cara membuat template blogger sendiri. Anda bisa membuktikannya dengan menyalin kode pada tutorial ini. Kemudian terapkan pada template blogger yang menjadi project Anda.
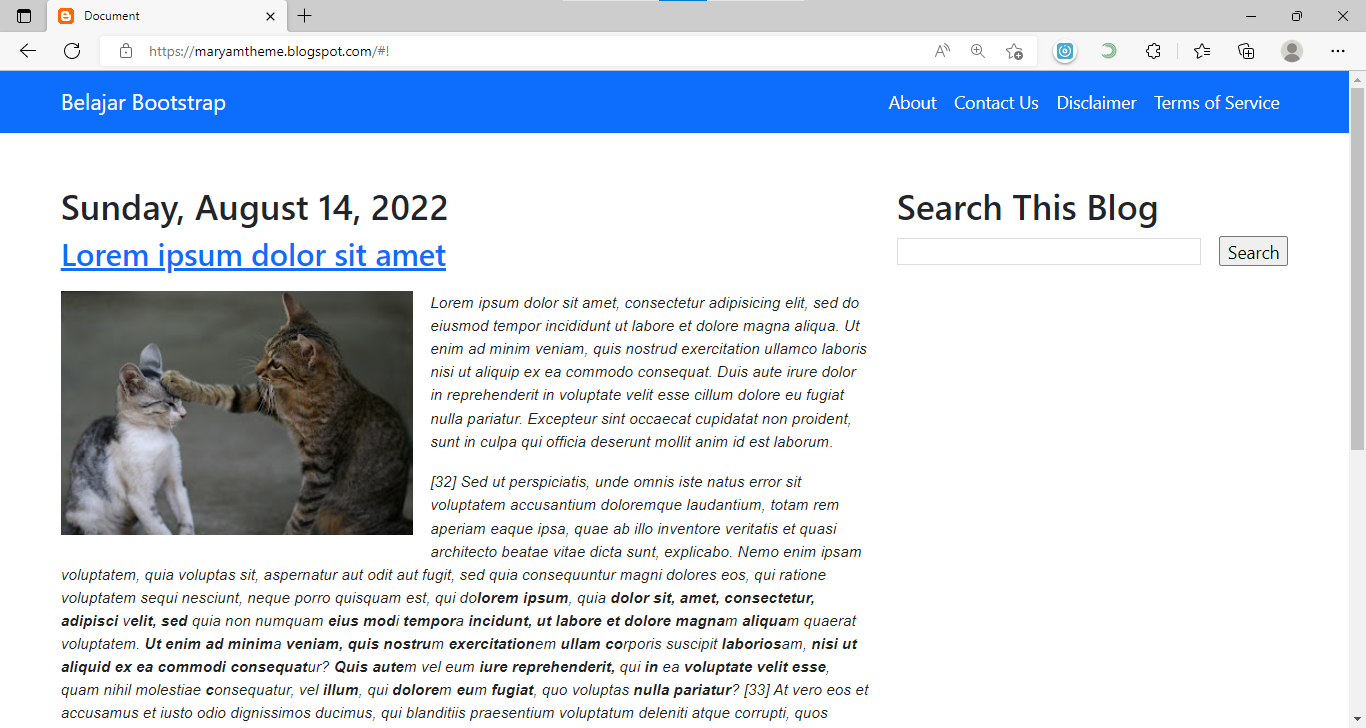
Sebagaimana tampak pada screenshot di bawah ini. Tampilan website sudah dilengkapi menu navigasi serta konten artikel. Padahal baris kode yang dibuat menggunakan Bootstrap baru sedikit. Ini menunjukan bahwa membuat template blogger ternyata lebih mudah dengan Bootstrap.
Teman-teman pemula tertarik belajar otodidak bareng saya? Simak artikel kali ini tentang cara menggabung elemen blogger dengan bootstrap.
Cara Membungkus Elemen Blogger dengan Bootstrap
Elemen blogger yang dimaksud di sini terkait section dan widget. Tepatnya widget "Blog Posts" yang berfungsi memunculkan postingan dari dashboard Blogger. Sehingga, keberadaan Bootstrap di sini bukanlah untuk membangun website secara penuh. Namun hanya tampilan luar saja atau disebut dengan User Interface. Langsung saja, berikut ini cara membungkus widget "Blog Posts" dengan "Container" dari Bootstrap.
1. Login ke dashboard Blogger.
2. Klik "Tema", klik icon tanda panah sebelah "SESUAIKAN", klik "Edit HTML".
3. Jika ingin membuat template sendiri dari nol pastekan template dengan kode dasar berikut ini.
4. Tempatkan link Bootstrap CSS di bawah ini sebelum tag </head> dan sebelum kode <b:skin><![CDATA[]]></b:skin> pada template Blogger Anda. Perhatian! Link yang tertulis di bawah ini merupakan versi terbaru pada saat artikel ini ditulis. Jika kemudian ada perubahan versi yang muncul kemudian. Silahkan update dengan merujuk website getbootstrap. Caranya dengan copas manual ganti kode no 4 dan nomor 5 di bawah ini dengan versi terbaru yang ada di sana.
5. Sedangkan link JavaScript bawaan Bootstrap di bawah ini, tempatkan sebelum tag </body> pada template Blogger Anda.
6. Sekarang kita copas kode navbar dari koleksi Bootstrap ini untuk membuat menu navigasi pada website. Tempatkan kode di bawah ini setelah tag <body> pada template blogger Anda.
7. Baris kode pada nomor 6 di atas akan menghasilkan menu navigasi pada website sebagai berikut:
8. Berikutnya kita akan membungkus widget "Blog Posts" bawaan Blogger dengan Bootstrap. Misalnya kita bungkus dengan <div class='container mt-5'> dan </div>. Silahkan klik tautan pada tulisan ini barangkali ingin membaca artikel tentang "container" terlebih dahulu. Adapun tentang widget "Blog Post" juga baik dibaca bagi yang belum tahu. Fungsinya agar posting artikel bisa dilakukan melalui dashboard Blogger dan kemudian tampil di website. Mohon perhatikan pada saat copas kode terkait section dan widget di Blogger! Seperti pengalaman saya kemarin bisa memunculkan widget Blog Post di Tata Letak Blogger karena masalah yang sepele.
9. Intinya, baris kode dari blogger adalah: <b:section class='main' id='main' maxwidget='1' showaddelement='yes'><b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'></b:widget></b:section> sedangkan baris kode bootstrap yaitu class='row' dan class='col' yang sudah dibungkus 'container'. Untuk kondisi awal lihat kode diantara tag <body> dan </body> pada nomor 3.
10. Singkatnya, setelah mengalami penggabungan widget dan section blogger dengan elemen bootstrap; yaitu container. Maka kode diatas selengkapnya adalah sebagai berikut:
10. Kode diatas terlihat sangat sedikit sebelum dilakukan proses "Save" pada template Blogger.
11. Setelah template tersimpan dan tidak ada notifikasi error, maka kode di atas berubah menjadi lebih banyak dikarenakan ada penambahan kode secara otomatis dari Blogger.
12. Penggabungan kode Bootstrap dengan elemen Blogger selesai.
13. Untuk sidebar silahkan gunakan dengan cara yang sama.
13. Blog dengan template Bootstrap siap posting artikel dari dashboard Blogger.
Penutup
Template blogger yang baru saja dibuat terlihat sangat sederhana. Tapi hasil seperti ini masih terasa jauh dari kata sempuna. Bahkan jika standarnya cukup tinggi mungkin belum bisa dibilang sebagai sebuah karya.
Terlepas dari hal tersebut ada sisi posotif yang bisa diambil. Ini terkait semangat tambahan yang sedikit berkobar. Karena kemudahan untuk mempelajari bisa mendongkrak semangat belajar. Terutama bagi kelas pemula namun ingin mempunyai template karya sendiri.
Jadi, apakah seorang pemula bisa mempunyai template sendiri? Mungkinkah bisa terwujud dalam waktu singkat? Contoh di atas semoga memicu kembali keinginan tersebut. Jika kemarin sempat mengendur semoga bangkit untuk belajar lagi.
Semoga teman-teman sesama pemula tetap semangat45 dalam belajar. Karena perdjoeangan sejati para blogger adalah dengan tetap belajar.
Merdeka!



Tidak ada komentar:
Posting Komentar