Tahukah teman-teman jika kita akses sebuah website maka yang pertama dituju adalah file index? Ini terkait dengan cara kerja web server secara default. Sehingga file dengan nama index merupakan sesuatu yang wajib. Karena dengannyalah tampil blog kita sesuai desain yang dibuat sebelumnya.
Makanya wajar jika belajar web desain biasanya membuat file index terlebih dahulu. Misalnya diberi nama "index.html" atau "index.php". Pemberian ekstensi ini tentu sesuai bahasa script yang digunakan oleh web developer masing-masing.
Dan ini sedikit berbeda dengan blogger yang bekerja pada platform blogspot. Apanya yang berbeda? Dalam dunia blogspot kita sudah disediakan sebuah file index. Begitu juga folder untuk menampung gambar, menyimpan kode dll.
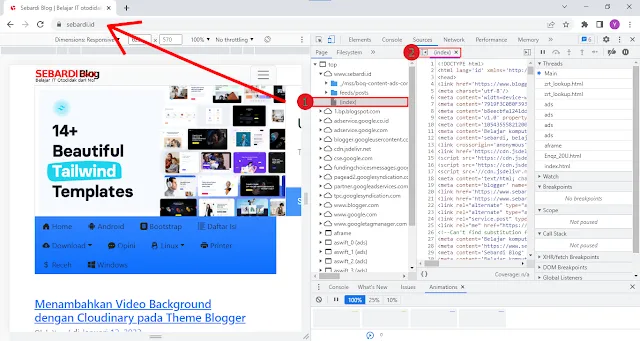
Betul, jika platform lain membuat sendiri folder images/, src/ dan lainnya. Adapun blogspot sudah menyediakannya meskipun dalam bentuk penyimpanan awan (cloud). Hal ini terlihat pada gambar contoh di bawah ini.
Dari gambar di atas kita sudah paham kan? Iya, sebelumnya saya kasih tahu dulu baru tempe kemudian. Bagi yang belum tahu, nama domain asli pada contoh adalah sebardi.blogspot.com. Kemudian saya membeli nama domain id dan mengubahnya menjadi sebardi.id.
Ingat! Saya hanya membeli nama domain tanpa sewa hosting karena menggunakan blogspot.
Nah, ketika seseorang mengakses nama domain tersebut lihat poin 1 (pada gambar). Setelah itu lihat poin 2 yang juga diberi tanda kotak warna merah. Dari sini jelas, file index pada platform blogspot terkait erat dengan sebuah template.
Sedangkan template blogspot sendiri mempunyai ekstensi lain yaitu XML.
Coba bandingkan dengan dokumen html paling sederhana di bawah ini.
<html>
<head>
</head>
<body>
</body>
</html>Oleh karena itu, baris kode dokumen html di atas tidak bisa disimpan pada platform blogspot. Karena ada penyesuain lain yang perlu ditambahkan. Untuk itu, izinkan saya berbagi pengalaman membuat theme Blogger berdasarkan Bootstrap.
Dan berikut ini bahasan tentang cara membuat template sendiri dari nol yang akan dibuat secara berseri, insya Allah. Dan tutorial ini berbeda dengan sebelumnya karena akan fokus dengan Bootstrap. Oke, langsung saja kita mulai dari bahasan awal; yaitu membuat template dasar.
Theme Blogger Bootstrap (1); Membuat Template Dasar Blogger
Pada tutorial sebelumnya pernah dibahas tentang struktur dasar html. Pembahasan tersebut mengesampingkan framework yang akan digunakan. Karena memang bersifat umum apakah menggunakan software berbayar, framework atau murni HTML dan CSS.
Untuk itu sengaja mengulang materi dasar kembali namun dengan tujuan spesifik. Tepat sekali! Metode membuat theme blogger dari nol kali ini dengan framework.
Namun sebelum masuk ke sana kita mulai dengan cara membuat template dasar blogger terlebih dahulu. Caranya, silahkan ikuti langkah-langkah di bawah ini.
1. Login ke dashboard Blogger.
2. Klik "Tema", klik icon "▼" di sebelah tulisan SESUAIKAN kemudian klik "Edit HTML".
3. Hapus template bawaan blogger dan ganti dengan baris kode di bawah ini.
4. Simpan template.
Sekian tutorial kali ini tentang cara membuat template dasar Blogger. Theme di atas belum memunculkan tampilan di browser ya. Itu nanti setelah kita menambahkan widget blog-post pada section main. Dan pertemuan selanjutnya nanti dibahas tentang cara install Bootstrap pada theme Blogger dulu. Dimaklumi, framework CSS ini memudahkan pembuatan template. Saya membuktikannya langsung ketika membuat template sendiri. Hasil bisa dilihat salah satunya yang terpasang pada blog ini.
Selamat mencoba.


Tidak ada komentar:
Posting Komentar