Sampai hari ini tidak terasa sudah membuat artikel banyak melalui blog Sebardi. Sesekali saya tengok draft artikel yang juga menumpuk. Dan ternyata ada juga draft yang disusun sudah berumur lama. Namun ternyata tidak kunjung dipublikasikan hingga tenggelam hingga dasar.
Kemudian saya cek salah satu screenshoot yang tampil pada halaman awal. Ternyata menunjukan tahun 2016 ketika awal-awal mulai jatuh cinta dengan blogger. Maklum sebelumnya lebih suka dengan wordpress karena dimanjakan dengan plugin.
Settelah itu saya coba edit isi artikelnya dengan harapan bisa dipublish untuk menambah literatur. Kali ini tentang cara menampilkan random post sederhana pada blogger. Script minimalis ini dibutuhkan oleh para pembuat theme blogger yang mementingkan kecepatan loading.
Iya, meskipun mengenal sudah lama tapi beberapa akhir tahun baru bisa membuat theme sendiri. Untuk itu, arsip lama ini pun saya coba publish biar bisa membantu mengembangkan kemampuan itu. Terutama pada saat memberi variasi widget yang berbeda antara satu theme dengan theme lainnya.
Jika teman-teman termasuk membutuhkan literatur tersebut yuks kita coba salah satu script di bawah ini. Mudah-mudahan, artikel dengan tema lama ini bisa menambah keaneka ragaman tampilan random post yang kali ini menghasilkan penampakan yang sangat sederhana.
Cara Menampilkan Random Post Sederhana Pada Blogger
Script widget random post yang beredar ada yang tampak sederhana dan ada yang disertai thumbnail. Fungsi widget ini untuk menampilkan artikel secara acak baik postingan lama maupun terbaru. Namun sesuai namanya, script ini menghasilkan tampilan sebatas judul dan tanpa disertai thumbnail, jumlah komentar beserta ringkasannya. Jadi, widget blogger ini benar-benar sangat sederhana.
Mungkinkah script random post seperti ini yang sedang Anda cari? Jika benar demikian mari kita simak tahapan selengkapnya agar postingan secara acak bisa ditampilkan secara sederhana.
1. Login ke dashboard Blogger.
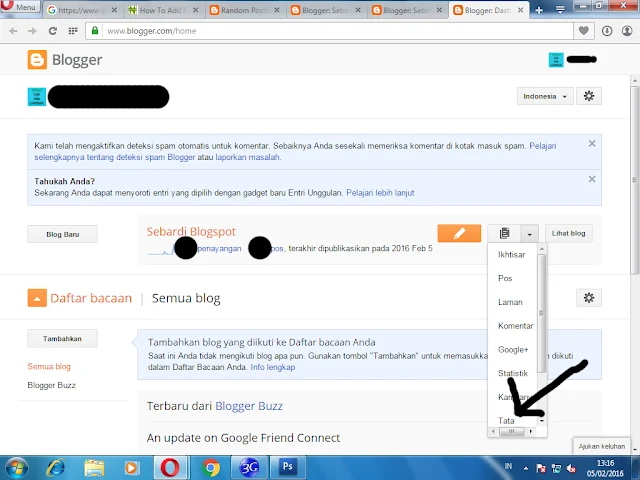
2. Klik "Tata Letak" atau "Layout".
4. Langkah selanjutnya silahkan klik "Tambahkan Gadget" pada bagian sidebar.
5. Pilih HTML/JavaScript.
6. Beri judul, misalnya "Random Post" dan pastekan kode berikut pada bagian Konten:
7. Untuk lebih jelasnya bisa lihat gambar dibawah ini:
8. Kemudian, pilih Simpan Setelan.
9. Hasilnya akan tampak seperti tampilan di bawah ini.
10. Script di atas menampilkan banyaknya postingan acak sebanyak 10 judul artikel. Jika mau diubah, silahkan ganti nilai "10" pada script diatas tepatnya pada bagian ini:
11. Sedangkan kode untuk mengubah tampilan widget random post di atas bisa dengan menambahkan script di bawah ini.
12. Pastekan kode di atas sebelum tag ]]></b:skin>, gunakan Ctrl+F untuk memudahkan pencarian.
13. Simpan template dan hasilnya akan terlihat seperti screenshot di bawah ini:
Kesimpulan
Script random post sederhana di atas saya dapatkan dari justnaira.com sejak lama. Dan script tersebut dipraktekan dengan theme bawaan blogger yang juga terlihat sederhana. Namun seiring waktu saya mencoba membuat theme blogger sendiri dari nol. Hingga akhirnya bisa membuat 2 theme blogger dimana satunya berdasarkan bootstrap sedangkan satunya lagi Halfmoon.
Sayangnya, untuk sementara ini belum berhasil mengembangkan varian dari template yang sudah jadi. Padahal sebelumnya sempat berharap bisa menciptakan banyak varian theme blogger. Dimana, masing-masing theme tersebut mempunyai ciri khasnya sendiri. Salah satuya adalah tampilan random post yang terlihat sederhana seperti pada contoh di atas.
Mudah-mudahan nanti bisa direalisasikan ya.






Tidak ada komentar:
Posting Komentar