Memeriksa tampilan web versi mobile sangat penting bagi seorang blogger. Hal ini untuk meyakinkan theme blogger milik kita apakah sudah responsif secara optimal? Jika belum tentu saja ada banyak langkah yang harus dilakukan agar theme blogger kita benar-benar optimal untuk tampilan mobile.
Terlebih lagi mesin pencari seperti Google memberikan perhatian yang lebih besar pada pengalaman pengguna perangkat mobile. Sebagaimana telah dijelaskan sebelumnya, Google secara resmi mengumumkan mobile-first indexing ini sejak November 2016.
Sehingga situs web yang tidak dioptimalkan untuk tampilan mobile mungkin tidak mendapatkan peringkat yang baik dalam hasil pencarian. Jika demikian, lantas apa yang kita butuhkan agar bisa melihat tampilan web versi mobile yang kita miliki ini sudah benar-benar responsif?
Pada pertemuan sebelumnya kita sudah mencoba cek tampilan web versi mobile yang tersedia di internet. Tool untuk memeriksa tampilan web versi mobile yang dijelaskan itu semuanya gratis. Nah, untuk melengkapi pembahasan terkait cara cek tampilan web versi mobile. Kali ini kita coba dengan menggunakan browser yang biasa digunakan oleh masing-masing.
Cek Tampilan Web Versi Mobile Melalui Browser? Begini Caranya
Untuk melihat tampilan web versi mobile dengan browser tidak perlu memasang addon tambahan. Semua browser populer yang dikenal oleh khalayak sudah memiliki fitur tersebut. Lalu bagaimana detail penjelasannya berdasarkan brand masing-masing browser? Simak penjelasan lengkapnya pada pembahasan ini tentang cara melihat tampilan web versi mobile melalui browser.
Cara Cek Tampilan Website Versi Mobile dengan Browser
Berikut ini penjelasan tentang cara cek tampilan web versi mobile menggunakan browser. Untuk memudahkan detail penjelasan tentang cara melihat tampilan web versi mobile. Di bawah ini akan dijelaskan tata caranya yang dibagi berdasrkan merk browser masing-masing.
A. Google Chrome
Tampilan web versi mobile bisa dilihat menggunakan DevTools yang disediakan oleh browser Chrome. Fitur ini seperti emulator yang dimiliki browser untuk menjalankan web seolah-olah melalui mobile. Dan caranya adalah sebagai berikut yang disertai dengan tangkapan layar.
1. Jalankan Google Chrome.
2. Arahkan menuju website yang ingin dilakukan pengujian tampilan versi mobile.
3. Klik icon elipsis (⋮), pilih "More Tools" dan klik "Developer Tool". Cara cepatnya bisa dengan melakukan klik kanan kemudian pilih "Inspect". Dan lebih cepat lagi dengan menekan kombinasi tombol shortcut "Ctrl + Shift + I".
4. Klik icon "Toogle Device Toolbar" atau dengan menekan tombol shortcut "Ctrl + Shift + M".
5. Pilih "Dimension" yang diinginkan; iPhone, Surface, Samsung dan lain-lain.
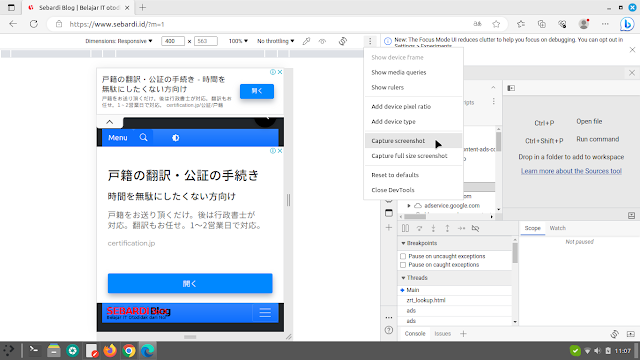
6. Jika ingin mengambil tangkapan layar versi mobilenya bisa klik icon elipsis (⋮) More options kemudian pilih "Capture Screenshot".
B. Microsoft Edge
Microsoft Edge merupakan borwser default yang sudah terpasang pada saat install sistem operasi Windows. Rilis final maupun versi beta bowser ini juga bisa dijalankan pada sistem operasi Linux. Dan sama halnya dengan browser yang berbasis Chromium lainnya. Cara cek tampilan web versi mobile menggunakan Microsoft Edge juga tidak terlalu jauh berbeda. Begini caranya yang saya ambil tangkapan layarnya menggunakan Edge yang berjalan pada sistem operasi Linux Mint.
1. Klik icon menu kemudian arahkan ke "More tools" dan klik "Developer Tools". Adapun cara cepatnya bisa dengan klik kanan pada area kosong di tengah desktop. Kemudian pilih "Inspect".
2. Klik icon "Toggle device emulation" atau dengan menekan kombinasi tombol "Ctrl + Shift + M"
3. Tampilan web versi mobile sudah terlihat, silahkan pilih "Dimension" untuk mencoba pengujian dengan device mobile lainnya.
4. Untuk mengambil gambar screenshot tampilan mobile klik icon more options > "Capture screenshot".
C. Mozilla Firefox
Firefox merupakan browser yang menjadi default pada sebagian sistem operasi distribusi Linux; Linux Mint salah satunya. Browser yang digagas berdasarkan pendahulunya; yakni Netscape Navigator ini masih memiliki basis pengguna yang tidak sedikit. Dan browser ini termasuk konsisten dengan ide awalnya meskipun setelah kemunculan Chromium. Bagi pengguna yang masih setia menggunakan browser Firefox. Berikut ini cara cek tampilan web versi mobile menggunakan browser Firefox.
1. Buka alamat website dengan Firefox kemudian klik icon "Menu application" dan pilih "More Tools", pilih "Responsive Design Mode. Cara cepatnya bisa dengan klik kanan pada area desktop kemudian tekan "Q" atau pilih "Inspect".
2. Klik icon "Responsive Design Mode" atau dengan menekan kombinasi tombol "Ctrl + Shift + M" yang kemudian akan menampilkan tampilan web dengan ukuran layar seperti mobile.
3. Klik "Responsive" dan pilih device lain untuk mencoba pengujian tampilan web versi mobile secara spesifik.
4. Tangkapan layar versi mobile bisa diambil dengan cara klik icon "kamera".
D. Vivaldi
Browser Vivaldi mungkin sebuah nama baru bagi pengguna internet. Namun jika melihat pendiri browser ini semuanya akan mengatakan:"Oh". Karena ternyata, browser ini dikembangkan oleh Vivaldi Technologies. Sebuah perusahaan yang didirikan oleh pendiri sekaligus mantan CEO Opera Software. Nah, bagi Anda yang menggeluti dunia belajar web desain dan menggunakan Vivaldi. Berikut ini cara memeriksa tampilan web versi mobile menggunakan browser Vivaldi.
1. Buka website Anda dengan browser Vivaldi. Klik kanan pada area desktop kemudian pilih "Developer Tools" dan arahkan ke bagian "Inspect" atau cara cepatnya dengan menekan kombinasi tombol "Ctrl + Shift + I".
2. Klik icon "Toogle device toolbar" atau tekan tombol "Ctrl + Shift + M".
3. Tampilan web versi mobile sudah terlihat, silahkan klik "Dimensions" untuk memilih device lainnya sebagai alat uji baru.
E. Opera
Browser selanjutnya yang akan dicontohkan untuk pengujian ini yaitu Opera. Sebuah peramban web yang memiliki banyak fitur yang kemudian diadopsi oleh peramban lainnya. Seiring waktu, Opera memutuskan untuk menggunakan WebKit pada versi terbarunya (Opera 15). Dan sejak versi itulah Opera dibangun berdasarkan Chromium. Sehingga munculah ide di ballik hadirnya browser Vivaldi. Anda pengguna browser Opera yang mendukung konsep baru yang tidak sama dengan pendahulunya? Berikut ini cara cek tampilan mobile dengan menggunakan browser Opera.
1. Buka website dengan browser Opera.
2. Klik kanan pada area kosong kemudian pilih "Inspect" atau tekan tombol "Ctrl + Shift + C". Adapun cara cepatnya bisa dengan menekan tombol "Ctrl + Shift + J".
3. Klik icon "Toggle device toolbar" atau dengan menekan shortcut "Ctrl + Shift + M"
4. Tampilan web versi mobile sudah terlihat, klik "Dimensions" untuk memilih device alat uji lainnya.
5. Klik icon elipsis > pilih "Capture screenshot" untuk mengambil tangkapan layar dalam versi mobile.
Penutup
Dengan memeriksa tampilan web versi mobile dengan browser kita mengetahui kekurangan yang harus diperbaiki. Meskipun simulasi yang ditampilkan oleh browser tidak lebih akurat dibandingkan dengan perangkat mobile sebenarnya. Pengujian minim biaya dan resiko ini sangat menguntungkan terutama bagi seorang blogger yang masih menggunakan subdomain gratisan.
Mungkin nanti setelah seorang blogger tadi sudah menghasilkan uang dari internet. Baru kemudian memanfaatkan layanan lainnya yang yang lebih kompleks yang mungkin juga berbayar.
Dan yang terpenting sekarang adalah memastikan situs web Anda memberikan pengalaman yang baik dan fungsional bagi pengguna perangkat mobile. Meskipun tool yang digunakan untuk memeriksa tampilan web versi mobile masih sebatas dengan edisi gratisan.
Akhir kata, semoga kita tetap semangat belajar meningkatkan kemampuan. Terlebih lagi di era semakin kompetitifnya tuntutan seorang blogger dalam lingkungan digital yang terus berkembang.
Semoga bermanfaat.


















Tidak ada komentar:
Posting Komentar