Sejak awal membuat theme blogger ini saya berusaha menghindari jQuery. Hal tersebut bermula setelah mengetahui Bootstrap 5 yang meninggalkan jQuery. Namun usaha ini tidak berjalan sempurna karena script yang saya cari membutuhkan pustaka jQuery.
Seiring waktu berjalan jadilah template blogger pertama saya yang dibuat dengan Bootstrap. Tentu saja didalamnya juga menggunakan jQuery meskipun dengan Bootstrap 5. Mengapa demikian? Karena script yang lainnya yang saya gabungkan dalam theme tersebut menggunakan jQuery.
Salah satu contohnya adalah script related post yang membutuhkan pustaka jQuery. Memang sih ada script semisal yang tidak menggunakan pustaka tersebut. Tapi karena hasilnya terlihat sederhana saya tidak tertarik untuk menggunakannya dalam theme blogger ini.
Mengapa Saya Menulis Ini?
Keputusan saya di atas itu ternyata keliru setelah membaca laman Ezoic tentang cara optimasi jQuery. Meskipun jQuery secara tampilan bisa mendapatkan apa yang kita inginkan dengan mudah. Namun pustaka tersebut memiliki kelemahan yang berpengaruh pada kecepatan loading sebuah website.
Tapi apalah daya jika nasi sudah menjadi bubur akhirnya saya nikmati saja. Karena untuk membangun theme blogger tanpa melibatkan jQuery dari awal pastinya merepotkan. Apalagi ternyata framework yang saya gunakan juga tidak bagus menurut Ezoic.
Adapun sarannya yaitu dengan menggunakan selain Bootstrap yang katanya lebih cepat. Di sana disebutkan misalnya dengan riot.js yang sangat direkomendasikan. Hanya saja alternatif tersebut sepertinya tidak bisa diterapkan jika menggunakan platform Blogger. Beranjak dari sini saya jadi ingin kembali mempelajari CMS Wordpress untuk ke depannya.
Untuk saat ini saya mengambil keputusan dengan memilih opsi kedua yang ditawarkan oleh Ezoic. Yakni menggunakan sebuah tool dari Ezoic yang disebut dengan Leap. Tool ini digunakan untuk mengoptimalkan penggunaan pustaka jQuery yang berimbas sedikit lebih baik untuk penggunaan Bootstrap juga. Dan setelah optimasi ini akhirnya kedua beban teknologi ini tidak lagi terasa "Severe".
Teman-teman tertarik untuk mencoba menggunakannya? Simak terus bahasan ini yang akan mengupas tuntas cara optimasi jQuery dengan Leap; sebuah tool gratis yang disediakan Ezoic.
Apa itu jQuery?
jQuery banyak disebutkan pada tutorial script atau widget Blogger yang tersedia di internet. Sederhananya, jQuery ini adalah pustaka Javascript yang memungkinkan pembuatan halaman web interaktif dengan fungsionalitas canggih, animasi, efek visual, dan lain-lain.
Sebagaimana dilansir dari Ezoic, pustaka ini terdengar keren tetapi jauh dari ideal untuk kinerja kecepatan situs. Karena jQuery memiliki sekitar 10k baris kode tetapi mungkin kita tidak menggunakan nya lebih dari 10% dari total baris kode tersebut.
Informasi penting ini penting diketahui dari awal sebelum membuat theme blogger sendiri dari nol. Namun sayangnya tidak semua orang mendapatkan berita bagus kecuali terkadang telat mendengarnya. Namun saya sendiri tetap merasa bersyukur karena mengetahui kebenarannya meskipun telat.
Untuk itulah saya tuliskan pengalaman hari ini tentang Ezoic. Barangkali ada yang baru bergabung menjadi publisher Ezoic? Dan Anda menggunakan Blogger yang didalamnya terdapat pustaka jQuery? Tulisan di bawah ini akan menerangkan cara optimasinya dengan Leap dari Ezoic.
Cara Optimasi Script jQuery dengan Leap dari Ezoic
Ezoic telah membuat tutorial khusus cara meningkatkan waktu loading jQuery. Namun tangkapan layar yang disajikan tidak sepenuhnya akurat. Karena screenshot yang ditampilkan sedikit berbeda dengan tampilan Ezoic sekarang yang sudah baru. Sehingga ini bisa membingungkan para pemula yang baru bergabung menjadi publisher Ezoic.
Jika Anda ingin mencoba tipsnya, pastikan terlebih dahulu sudah bergabung menjadi publisher Ezoic. Setelah itu ikuti langkah-langkah di bawah ini untuk mengoptimalkan script jQuery.
1. Kunjungi laman Ezoic.
2. Klik "Login", masukan username dan password.
3. Klik "Leap".
4. Klik "Enable Leap" untuk mengaktifkan fitur ini. Jika baru pertama kali, gunakan Leap Setup Assistant, silahkan pilih "Set Up MySelf" agar lebih cepat pada bagian "Get Started With Leap".
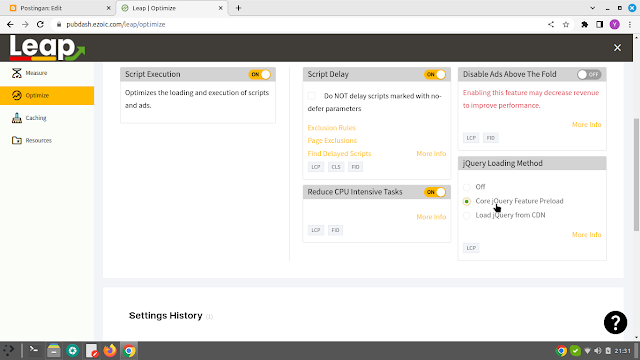
5. Klik "Optimize".
6. Klik "Change Settings".
7. Klik "Advanced Settings" pada bagian "Script Execution".
8. Klik "Core jQuery Feature Preload".
9. Catatan! Jika pilihan di atas ternyata mempengaruhi elemen website ada yang tidak berfungsi. Pilihan yang patut dicoba yaitu: "Load jQuery from CDN".
10. Klik "Next".
11. Klik "Go To Preview" untuk memeriksa tampilan website dan klik "Next" untuk melanjutkan.
12. Klik "Activate".
Kesimpulan
jQuery adalah sebuah library JavaScript yang populer dan banyak digunakan untuk mengembangkan aplikasi web. Termasuk bagi teman-teman yang suka membuat theme blogger sendiri dari nol. Pasti teman-teman setidaknya pernah mendengar pustaka JavaScript yang satu ini, bukan?
Namun sebuah pilihan tetap ada resikonya masing-masing. Di satu sisi JQuery membantu meningkatkan pengembangan web dengan cepat. Namun di sisi lainnya, jQuery dapat menambah beban pada kinerja situs web karena ukurannya yang relatif besar.
Oleh karena itu, Ezoic hadir untuk membantu publisher agar mengambil jalan tengah yang masih memungkinkan. Salah satu diantaranya yang sudah diterangkan di atas yaitu optimasi jQuery menggunakan Leap dari Ezoic. Dan saya sudah menggunakannya agar blog ini tidak terasa berat.
Selamat mencoba.









Tidak ada komentar:
Posting Komentar