Kalau kita perhatikan theme blogger premium yang beredar banyak diantaranya yang menggunakan magazine style. Entah template tersebut dibalut dengan tujuan khusus untuk website teknologi, video, movies atau pun news (berita).
Sehingga, bagi teman-teman yang tertarik untuk membuat theme blogger sendiri dari nol pasti ingin mencobanya bukan? Minimal kita menggunakan beberapa fiturnya agar blog kita nampak sedikit berbeda dengan template blogspot sederhana.
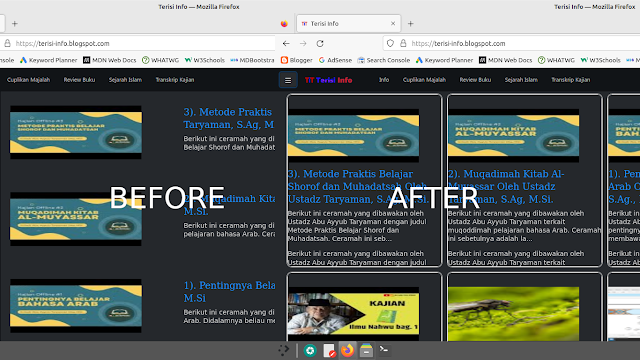
Seperti yang terlihat pada tangkapan layar di bawah ini yang diambil dari salah satu blog gratisan saya di blogspot. Sebelumnya, blog ini dibuat dengan baris artikel postingan secara vertikal. Artinya, setiap ada postingan terbaru maka lokasi munculnya artikel tersebut pasti tepat berada di atasnya.
Sedangkan setelah menggunakan script blogger agar tampilan homepage blogger ini berubah menjadi seperti magazine style. Maka, setiap postingan yang kita buat tidak lagi memanjang dari atas ke bawah. Melainkan akan nampak berderet ke samping dari kiri ke kanan secara horizontal.
Cara Membuat Tampilan Homepage Blogger A la Magazine Style (Versi 1)
Berikut ini pengalaman saya membuat tampilan blog pada beranda agar terlihat a la magazine style. Sampai saat ini ditulis saya mendapatkan dua model script yang bisa digunakan untuk tujuan tersebut. Namun keduanya belum saya ujicoba untuk theme blogger yang dibangun dengan Bootstrap.
Adapun percobaan kali ini saya terapkan pada theme blogger yang dibuat dari nol dengan bantuan Halfmoon. Selengkapnya, berikut ini cara membuat tampilan homepage blogger a la magazine style versi pertama di Terisi Info Theme.
1. Login ke dashboard Blogger.
2. Pilih Blog yang ingin diperbaiki jika memiliki blog lebih dari satu.
3. Klik "Tema".
4. Klik icon "▼" di sebelah tulisan SESUAIKAN.
5. Klik "Edit HTML".
6. Letakan kode di bawah ini setelah tag <head> dan sebelum <b:skin><




Tidak ada komentar:
Posting Komentar