Setelan default sebuah website akan mengakses seluruh sumber daya meskipun saat itu belum dibutuhkan. Keadaan ini memaksa thread utama tersendat ketika pengunjung blog mengaksesnya pertama kali. Belum lagi koneksi buruk layanan internet di pedesaan semakin menyempurnakannya.
Oleh karena itu, seorang blogger harus memperhatikan salah satu poin penting ini. Terlebih lagi bagi teman-teman yang belajar membuat theme blogger sendiri dari nol. Gak mau kan, templatenya keren tapi berjalan seperti keong di musim kemarau?
Untuk itulah, mengurangi dampak kode pihak ketiga maupun bawaan Blogger ini akan kita bahas kali ini. Karena kode pihak ketiga dapat berdampak signifikan terhadap kinerja sebuah website. Jika berlebihan pasti sangat mempengaruhi kecepatan loading sebuah website.
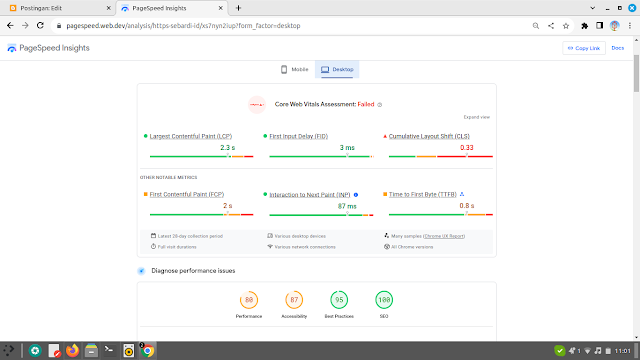
Dan pada kasus saya pribadi dengan template Sebardi Blog ini bahkan memblokir thread utama selama 890 ms. Namun setelah menerapkan tips di bawah ini sedikit meningkat lebih baik. Sekarang skornya sebagaimana bukti yang terlihat pada tangkapan layar berikut jika diakses melalui desktop.
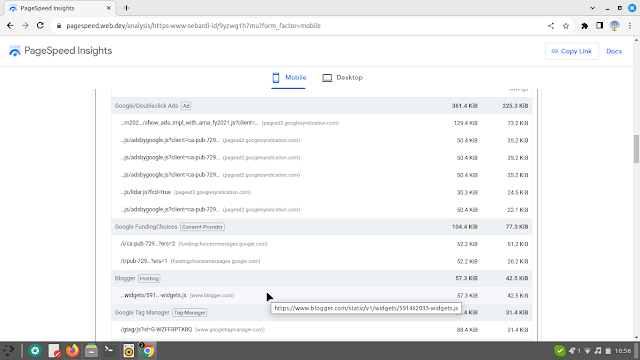
Sedangkan jika diakses melalui mobile terlihat dengan skor sebagai berikut:
Apa itu Widgets.js?
Masih ingatkah pada saat membuat theme blogger sendiri pertama kali dari nol? Di sana ada tag widget blog post yang harus ditambahkan ke dalam section "article" atau section "main"? Dan itu terhubung ke dashboard Blogger sehingga kita bisa posting artikel dari sana?
Ya, ketika kita menambahkan widget tersebut maka secara otomatis baris kode yang ada pada template blogspot kita bertambah semakin banyak bukan? Dan pada baris-baris kode tersebut memiliki fungsi yang banyak. Barangkali di sanalah terdapat baris kode yang mengarah ke widgets.js milik Blogger.
Jadi intinya, JavaScript itu digunakan untuk meningkatkan fungsionalitas website kita. Namun kapan penggunannya bisa dikonfigurasi termasuk widgets.js yang merupakan bawaan Blogger dan tetap akan berfungsi ketika dibutuhkan pada blog kita.
Cara Mengurangi Beban Loading Widgets.Js Milik Blogger
Template blogspot kita terdiri atas baris kode yang sangat banyak. Untuk setiap kode yang kita tulis sendiri mungkin bisa kita pahami. Namun bagaimana dengan kode otomatis yang ditambahkan oleh Blogger? Mau tidak mau kita harus belajar memahaminya dengan mempelajarinya.
Bagaimana dengan widget.js? Baris-baris kode javascript ini mungkin tidak tersimpan pada template kita. Tapi kode yang mengarah ke sana bisa jadi ada pada tiap template blogger masing-masing. Dalam hal ini saya belum mengetahui secara persis kode-kode mana yang memanggilnya.
Namun sebuah tips yang saya dapatkan dari komunitas memberikan pelajaran yang berarti. Dan apa yang saya dapatkan dari pelajaran tersebut adalah: widgets.js dan kode yang mengarah ke sana tidak perlu dihapus karena ada saatnya nanti dibutuhkan oleh sebuah website yang dibangun dengan Blogger.
Dan yang kita perlukan adalah bagaimana caranya mempercepat loading sebuah website pertama kali tanpa perlu load sebuah file yang mengarah keluar menuju widgets.js milik Blogger, caranya:
1. Login ke dashboard Blogger.
2. Pilih Blog yang ingin diperbaiki jika memiliki blog lebih dari satu.
3. Klik "Tema" atau "Theme".
4. Klik icon "▼" di sebelah tulisan SESUAIKAN.
5. Klik "Edit HTML".
6. Cari tag <head> kemudian ganti menjadi: <head>
7. Cari tag </head> kemudian ganti menjadi: <!--<head/><b:if cond='!data:blog.adsenseClientId'>--></head></b:if>
8. Cari tag </body> kemudian rubah menjadi tag komentar seperti <!--[ </body> close ]--> atau <!-- </body> --> atau hapus saja. Kemudian ganti dengan tag berikut: <b:if cond='!data:view.isPreview'><textarea disabled readonly style="display:none"></b:if></body></textarea> </body>
9. Simpan template.
10. Sekarang periksa website Anda melalui PageSpeed Insights maka kecepatan loading akan sedikit meningkat karena widgets.js bawaan Blogger tidak lagi terlihat di sana. Ini buktinya menggunakan template sebardi blog yang saya gunakan.
11. Update 4 November 2023! Mohon maaf, mulai hari ini saya tidak lagi menggunakan cara di atas. Efek penggunaan tips dan trik di atas mengakibatkan tampilan kolom komentar menjadi tidak rapi. Hal ini saya ketahui ketika ada pemberitahuan dari pengunjung tentang script dark mode yang tidak berfungsi.
Kesimpulan
Kecepatan akses sebuah blog menjadi perhatian utama siapa pun yang belajar membuat theme blogger sendiri dari nol. Bahkan menurut saya pribadi, faktor ini menduduki peringkat atas dibandingkan sisi elok/keindahan sebuah website.
Karena dengan menyajikan konten sebuah blog secara cepat tanpa hambatan menjadi pilihan terbaik bagi orang-orang yang sedang mencari jawaban. Terlebih lagi jika orang tersebut memiliki tenggat waktu yang sempit dan tuntutan kerja yang menumpuk.
Dengan demikian, seorang blogger diharapkan menyajikan solusi terkini yang dikupas tuntas pada website atau blognya masing-masing yang memiliki kecepatan akses wusss.....wusss....wussss. Sekian artikel kali ini tentang cara mengurangi beban loading yang mengarah ke widgets.js milik Blogger.
Semoga bermanfaat.




Tidak ada komentar:
Posting Komentar