Tabel biasa digunakan untuk menampilkan data terstruktur namun disajikan secara sistematis. Penyajian data seperti ini memberikan kemudahan bagi pembaca untuk mendapatkan informasi secara mudah. Sehingga data yang terlihat beragam pun mudah dipahami bagi siapapun yang melihatnya.
Oleh karena itu, Bootstrap tidak meninggalkan penggunaan elemen ini. Sebagaimana terlihat dalam dokumentasi resminya, elemen <table> dibahas dengan beragam varian. Ada yang berupa table dasar tampilan biasa. Ada juga yang dengan penambahan class: hover, bordered, warna dan lainnya.
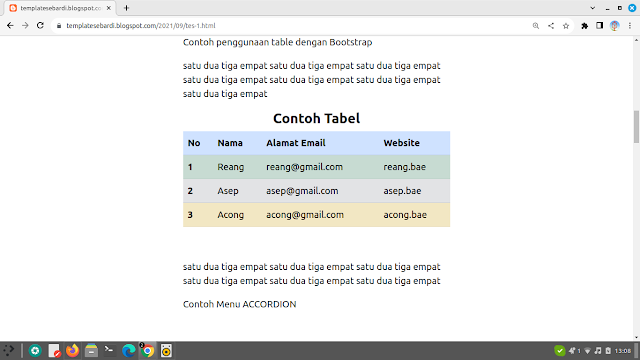
Dan berikut ini akan kami contohkan tata cara penggunaan <table> ke dalam postingan blog. Seperti apakah tampilan tabel jika kita menggunakan library Bootstrap? Silahkan simak sampai tuntas bahasan kali ini tentang cara membuat tabel Bootstrap kedalam artikel Blogger.
Cara Membuat Tabel Bootstrap Kedalam Artikel Blogspot
Untuk membuat tabel dengan library Bootstrap sebetulnya tidak jauh berbeda dengan cara yang lainnya. Hanya saja, versi ini jauh lebih mudah - menurut saya pribadi - karena sekalian memanfaatkan Bootstrap dalam segala hal dan tidak hanya sekedar untuk membuat grid sebuah theme blogger.
Bagi teman-teman yang tertarik untuk mencobanya, di bawah ini kami tunjukan langkah-langkah membuat tabel dalam sebuah postingan blogger dengan menggunakan library Boostrap.
1. Login ke dashboard Blogger.
2. Pilih satu blog yang ingin dibuatkan sebuah tabel dalam postingannya jika Anda memiliki banyak blog dalam satu akun.
3. Klik "Tema" atau "Theme".
4. Klik icon "▼" di sebelah tulisan SESUAIKAN.
5. Klik "Edit HTML".
6. Catatan bagi teman-teman yang belum menggunakan theme blogger berbasis Bootstrap. Masukan link CDN yang mengarah ke CSS Bootstrap versi terbaru, misalnya kode di bawah ini yang diletakan setelah tag <head> dan sebelum tag penutup </head> dan <b:skin><

Tidak ada komentar:
Posting Komentar